Control Robots From Your Pebble
Have you ever wanted to control robots from your wrist? This is now possible, thanks to Cylon.js support for the Pebble smart watch.
Using Cylon and a Pebble app that we have created called WatchBot app, you can very easily send notifications, receive events, and access accelerometer data.
How Does It Work?
Once you've loaded WatchBot onto your Pebble watch, the app can communicate directly with the Cylon API, and use this to send commands and receive events from your connected devices.

Get Started
Getting started with Cylon.js and Pebble is easy, all you need to do is install the cylon-pebble module:
$ npm install cylon cylon-pebble
Install Watchbot
With that done, download WatchBot from the Pebble App Store.
Configuration
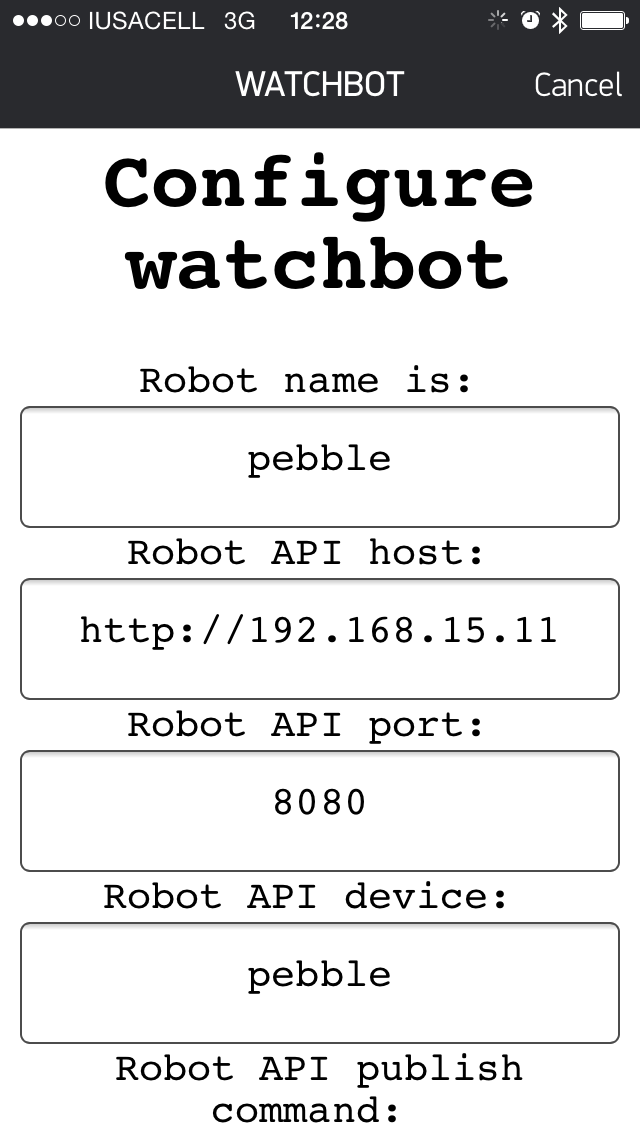
Once you've got WatchBot installed, go to "My Pebble" on your smartphone's Pebble app. Once there, configure the following settings:
- robot name: leave this blank.
- robot api host: IP address of the computer that will be running the Cylon API.
- robot api port: port number for the Cylon API
- publish command: leave this blank
- message command: leave this blank
- accelerometer: leave this unchecked.

Examples
Here's a simple example of a Cylon robot your Pebble can talk to:
var Cylon = require('cylon'); Cylon.api({ host: '0.0.0.0', port: '8080', ssl: false }); Cylon.robot({ name: 'pebble', connections: { pebble: { adaptor: 'pebble' } }, devices: { pebble: { driver: 'pebble' } }, work: function(my) { my.pebble.send_notification("Hello Pebble!"); my.pebble.on('button', function(data) { console.log("Button pushed: " + data); }); my.pebble.on('tap', function(data) { console.log("Tap event detected"); }); } }).start();
Re-open the WatchBot app on your Pebble (to update it with the new settings), and run this example. Your Pebble will now get a notification, and Cylon will log when your Pebble registers a button press or tap.
For more fun, let's track accelerometer data from the Pebble with Cylon:
var Cylon = require('cylon'); Cylon.api({ host: '0.0.0.0', port: '8080', ssl: false }); Cylon.robot({ name: 'pebble', connections: { pebble: { adaptor: 'pebble' } }, devices: { pebble: { driver: 'pebble' } }, work: function(my) { my.pebble.on('accel', function(data) { console.log(data); }); } }).start();
Before running this example, be sure to go to the WatchBot settings, turn accelerometer support on, and reopen WatchApp.
When you run this example, Cylon will begin logging your Pebble's accelerometer data to the screen.
This is just the start. Now your Pebble can be used to interact with any of the many other hardware and software platforms that Cylon.js currently supports. For more info about the Pebble support, please check out the docs. And check out the platforms page for info on the other hardware we support.
Build something cool? Want to let us know? Just want to see what we're up to? Follow us on Twitter - @CylonJS
Posts
- Cylon.js Off And Rolling In 2016
- Cylon.js 1.2.0 - Logging and Timing and BLE! Oh my!
- Cylon.js 1.1.0 - The Big Cleanup
- Hello, Node Bebop Drone
- Cylon.js featured in Wired
- Cylon.js 1.0.0 is here!
- Using Socket.io With The Cylon.js API
- Cylon 0.22.0 - A New Year's Release
- Cylon 0.21.0 is out!
- Creating Multiplatform Precompiled Binaries for Node.js Modules
- Cylon 0.20.0 is out!
- Running Robots From Your Browser With Cylon.js
- Winning the Dreamforce 500 With Cylon.js
- With The New Cylon.js 0.19.0, You Can Be Fluent Too
- Cylon.js on Intel Edison
- Cylon Takes Off on NodeBots Day
- Cylon.js Fun With The Arduino Yun
- Control Robots From Your Pebble
- Making Moves With Intel Galileo
- The Cylon Nest
- Announcing Full Tessel Support!
- Cylon 0.15.0 is Out!
- Cylon.js in Make Magazine!
- Cylon.js At JSConf 2014
- Cylon.js Takes The Stage At MakerFaire
- Cylon.js In Scotland
- Robots Are The New Normal At NextBerlin
- Thingscon - Ich Bin Ein Cylon
- National Robotics Week at the Robotics Society of Southern California
- Functional Robots With Wisp
- Release 0.12 Is For RobotOps
- Making Waves At Makerland
- This One Goes To 0.11 Of Pure JavaScript
- Tipping SCaLE12X
- Intro Robeaux- A Universal User Interface To Robotic Devices
- ng-robots! A Fun Robot Hackathon At The First ng-conf
- Number 9! The Release In Which We Add A Web UX, More Platforms, and Tools
- Release 0.8.0 Makes 10 Platforms
- RobotsConf Was Remarkable
- Dreamforce Means Connected Devices Are A Thing
- Dreamforce Is Coming!
- Welcome, Cylon.js